ブロガーのみなさんは、ご自分の記事をスマホ画面で確認されていますか?
スマートフォンが普及した今、
ユーザーのほとんどはスマホを使ってブログを見ています。
普段はPCで作業をしているので気づきませんが、
- 画面幅が狭いので、1行に表示文字数が少ない
- 画面が縦長になるので、PCと表示される範囲が変わる
といった違いが出てきます。
読者の読みやすさを重視するなら、
WordPressで書いた記事を、スマホ画面表示して確認する作業は超重要。

スマホ片手に確認作業をするゆっきーの図
でもこの方法、ご覧の通りめちゃくちゃ面倒なんですよね。
スマホ見て、
操作しずらいからPCで修正して、
またスマホを見る(以下エンドレス)
とにかく手間がかかります。
そんな手間を省きたいブロガーさんに朗報!
なんとスマホ画面をPCで表示する方法があるんです!
しかも超簡単に!
ブログはじめたばかりの頃は手探りでやっていたので、こういう
「ブロガーなら当たり前に知っていそうなこと」
って、意外と知らなかったりするんですよねー。
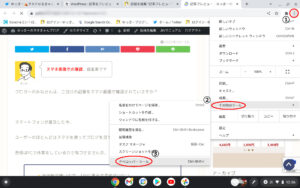
Google Chromeでの表示になりますが、
- Google Chromeの設定
- その他のツール
- ディベロッパーツール
もしくはControl+Shift+iで、
簡単にスマホ画面での記事の見え方が確認できちゃいます!
画像付きで解説します!
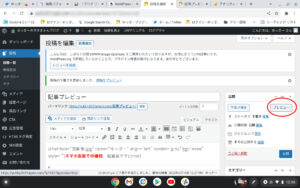
PC画面(Google Chrome)でスマホ画面表示

まずはWordPress記事作成画面でプレビュー

そして
- Google Chromeの設定
- その他のツール
- ディベロッパーツール
の順番で選択。
もしくはControl+Shift+i でOK
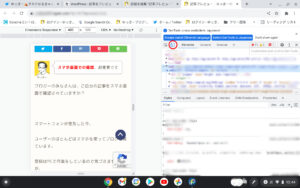
すると…

で、出た〜!!
ほら超簡単!!
これならわざわざスマホでログインして画面表示を確認しなくて済みますし、
iPhoneなど色々なスマホの画面の大きさに合わせての表示も出来るので、本当に便利です!
まとめ:スマホ画面確認を効率的に

いかがだったでしょうか?
- Google Chromeの設定
- その他のツール
- ディベロッパーツール
もしくはControl+Shift+i
これでWordPressで書いた記事も、PCでスマホ画面と同じ状態で確認できます。
最前線で活躍されているブロガーさんには「当たり前」のことかもしれませんが、
僕のような駆け出しブロガーには目から鱗の便利機能でした。
本当にちょっとしたことですが、こういう情報を初心者同士で共有して、効率よくブログを書けていけるといいですよね( ^ω^)
非常に短い記事ですが、今回はここまで。
ではでは〜(^_^)/~
\ブログ村、ランキング参加中/