Twitterなどで度々目にしていた「Googleサーチコンソール」通称「サチコ」
「ゆっきーのヲタきゃんブログ」にもようやく設定しました。
しかしいざHTMLを貼り付けようとすると…
サーチコンソールのHTMLタグの場所がわからない!
という珍事態に。
といわけで今回は備忘録と今後同様の事態に陥る(かもしれない)ブロガーさん向けに、Googleサーチコンソール内のHTMLタグの場所を書き残しておきます。
結論から言うと
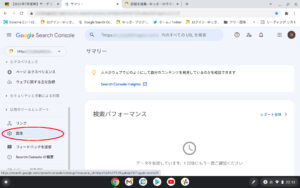
設定の所有権確認、その他の確認方法のところにHTMLタグはあります。
実際の画面で解説するので、参考になれば幸いです。
WordPressテーマ「JIN」でのサーチコンソールタグ設置場所

「ゆっきーのヲタきゃんブログ」はWordPressテーマ「JIN」を使用して作成しています。
JINでのGoogleサーチコンソール設置は
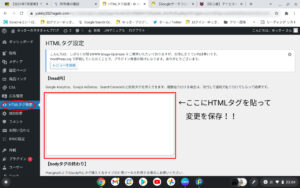
- HTMLタグ設定
- head内にGoogleサーチコンソールHTMLタグを貼り付け
- 変更を保存←ここ大事
とすれば完了です。

簡単ですね。
しかしここで初心者の落とし穴が…
そう、
GoogleサーチコンソールのHTMLタグがどこにあるかわからない!です(笑)
登録時に表示されていたかもなのですが、見落としてしまったのか気がついたら管理画面トップだったんですよねー。
いやぁ、やらかしました笑
Googleサーチコンソール HTMLタグの場所



- 設定
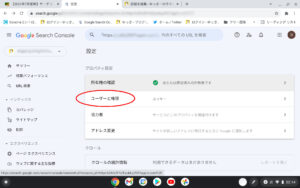
- 所有権の確認
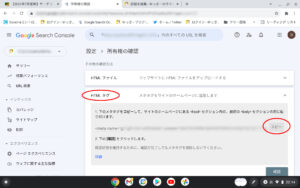
- その他の確認方法内
- HTMLタグ
ここです!ここにあります!
あとはメタタグをコピーして、先程説明したJINのHTMLタグ設定head内に貼り付ければOK!
HTMLタグさえわかればちょろいもんよ!
まとめ:サチコさんを利用して、目指せ上位表示!
ここまで読んで頂きありがとうございます。
サチコさんのHTMLタグは見つけられたでしょうか?
Googleサーチコンソール登録後、
- 設定
- 所有権の確認
- その他の確認方法
- HTMLタグ←これをコピー
- HTMLタグ設定
- head内にコピーしたHTMLタグを貼り付け
- 変更を保存
となります。
ちなみにブログ主はうまく見つけられず、1時間ぐらい無駄な時間を過ごしました(笑)
しかしこうやってブログのネタになっているので結果オーライ!
そろそろ中級者…?とか冒頭で呟いておりましたが、こういうところはまだまだ初心者ですね。
もっと精進せねば…!
実際にサーチコンソールを使うのはこれからですが、しっかりブログに活かしますよ!
以上、同じ悩みがある方の参考になったのなら幸いです!
あ。最後まで読んでくれたソコのアナタ!
↓ついでにポチッとやってくれるとブログ主が喜びます!